This is the final project for the IDAT-108 unit, it is a group project with me, Kathleen and Jonathon working together to create a video that complies with either the Integrated Datawork or Soft Cinema option.
As neither of us are particularly fantastic at anything, and nobody is better than the other at the tasks, we have decided to share the work load and each do a bit of everything. The first thing we had to do was to decide what we were going to film and how to do it. We decided that we would be creating 360 panoramas of the University, the Hoe, the Barbican and the National Marine Aquarium.
Becuase we don't have enough space to store all of the panoramas, we have decided to focus on completing the tour for the Hoe. We went up to the Hoe with Karol and filmed along the promenade and down by Tinside pool, then back up. Jonathon rode the mobility scooter and did the filming while I followed behind recording the sound and Kathleen took high res photos so that we could use them in the tour.
The idea behind the high res photos was so that the user can click on them throughout the tour and they could see the thing they clicked on in high res, possibly with a description of what it is.
Tuesday, 23 March 2010
Monday, 22 March 2010
Flash Game Marks
Well got my Flash game marks back today and I got 76% wasnt to bad but I think I probably would of got more if I had dropped in some fun aspects like maybe a "penguin" shooting bullets at falling objects but never mind.
Wednesday, 3 March 2010
Deciding to go Visual
After discussing for over a week me and Kathleen have decided that it would be better for us to go with just the Microphone option due to the lack of knowledge on some of the certain areas we need to cover, also we feel that it would probably be better doing something in Processing with the information we get as we feel it would be a better solution to visualise the information in a programme created for this kind of situation.
Thursday, 25 February 2010
Got Word press running
Well finally got Word Press running now so hopefully should start to modify it to look a little more like my website, albeit after I have revamped the site. Also been having a thought about what to do for my website as I think sometimes its easier to think of theme for a website that actually does something instead of just another website, so my website is going to be a bit about me but also a bit like a tutorial website in how I did things and what I found out about certain packages.
Detecting passing cars

Whilst we are going to get the main bulk of information from the sounds of the vehicles, me and and Kathleen have also thought it might be a good idea to maybe detect the actual passing of a car and how long it takes to go pass by having an infrared beam going across the road and when a car breaks the beam see how long its broken for, this should give us a good indication of either speed of a vehicle or size i.e. wagons.
Thursday, 18 February 2010
Sound Recording
After talking to Lee, we have decided to go with the simpler option of getting the project working with using standalone microphones and running it through Flash, I also told Lee about the other quirkier idea of trying to find out what radio stations cars were listening to and I think he liked the idea, but he believes it may cost a few pounds to get it working but I am still going to do some research into that.
Wednesday, 17 February 2010
Arduino and Sounds CONT:
After thinking some more into how to record sound levels via an Arduino board I stumbled across this clip on YouTube and thought it would be good as an indication that me and Kathleen can actualy succeed in this project by using an Arduino board.
So this is the Video Clip:
So this is the Video Clip:
Sunday, 14 February 2010
Glass Penguin
Was just have a play about in 3d max after creating my head and thought I would create a penguin just to see how easy it would be, and to my surprise it came natural and here is my finished product.

The penguin took me about 10 mins to create and I am happy with the outcome.
Saturday, 13 February 2010
Arduino and Sounds
Trying to think how me and Kathleen can incorporate an Arduino board into our project I came up with the idea of maybe hacking a Sound Level recorder and attaching it to an Arduino board, possibly analogue as this will give us a more natural read out instead of just digital 1's and 0's. The read out that we get can then be Incorporated into our flash files as a way of determining how much of the building would be eroded this I hope would give us the desired effects.
So now to buy a few things and to get started, back to the good old days of electronics.
So now to buy a few things and to get started, back to the good old days of electronics.
Wednesday, 10 February 2010
Arduino Info
Well I thought it would be a good idea for me to give you some more useful information on Arduino boards, so I decided to go and get some and list it here just in case you fancy a tinker yourselves.

Arduino is an open-source electronics prototyping platform based on flexible, easy-to-use hardware and software. It's intended for artists, designers, hobbyists, and anyone interested in creating interactive objects or environments.
Arduino can sense the environment by receiving input from a variety of sensors and can affect its surroundings by controlling lights, motors, and other actuators. The micro controller on the board is programmed using the Arduino programming language (based on Wiring) and the Arduino development environment (based on Processing). Arduino projects can be stand-alone or they can communicate with software on running on a computer (e.g. Flash, Processing, MaxMSP).
The boards can be built by hand or purchased preassembled; the software can be downloaded for free. The hardware reference designs (CAD files) are available under an open-source license, you are free to adapt them to your needs.
so this is just a taster for what they can do, this is a link to the website in case you fancy buying one are seeing what else it can do. http://www.arduino.cc/
Picture of an Arduino Board (many to choose from)

Arduino is an open-source electronics prototyping platform based on flexible, easy-to-use hardware and software. It's intended for artists, designers, hobbyists, and anyone interested in creating interactive objects or environments.
Arduino can sense the environment by receiving input from a variety of sensors and can affect its surroundings by controlling lights, motors, and other actuators. The micro controller on the board is programmed using the Arduino programming language (based on Wiring) and the Arduino development environment (based on Processing). Arduino projects can be stand-alone or they can communicate with software on running on a computer (e.g. Flash, Processing, MaxMSP).
The boards can be built by hand or purchased preassembled; the software can be downloaded for free. The hardware reference designs (CAD files) are available under an open-source license, you are free to adapt them to your needs.
so this is just a taster for what they can do, this is a link to the website in case you fancy buying one are seeing what else it can do. http://www.arduino.cc/
Arduino Boards
Today we was introduced to Arduino boards, basically they are little circuit boards that can be programmed to do many different things, such as creating a cool disco flashing light :), but the main power of the Arduino board comes from both its programmable and its modularity to become many different things such as add a water sensor and then you have a fully working water depth gauge.
I have already had an idea that was mentioned in Lee Nutbean's lesson in that we could have two walkie talkie that transmit to each other but instead of powering the speaker on the receiver walkie talkie we could power an electrical fart machine might be good for a prank.
I have already had an idea that was mentioned in Lee Nutbean's lesson in that we could have two walkie talkie that transmit to each other but instead of powering the speaker on the receiver walkie talkie we could power an electrical fart machine might be good for a prank.
Thursday, 4 February 2010
Another Lie
Well its the first week of Febuary and Virgin promised the internet would be sorted by now but still waiting for the W**ke*s to get there butts into gear, all they seem to say is "it will be fixed by next week..." basically Virgin have got some realy good liers working with them, Oh and what makes me laugh is when they say we will give you a good will gesture and not charge you for this month, but hang on you haven't even given me a package for a month so its really not a good will gesture just me getting my rights..
So today I'm going to phone them (Again) and cancel the package and ask for a full refund for the crap they offer, so if yo are reading this in the mind set of going with virgin media, DONT.
So today I'm going to phone them (Again) and cancel the package and ask for a full refund for the crap they offer, so if yo are reading this in the mind set of going with virgin media, DONT.
Monday, 1 February 2010
Test Again
Well this morning I thought I better go give my game another test before the hand in and it seems to be playing OK, apart from the font in the game on the mac computer as it doesn't have the font I used but I figured out that I can break my fonts into pixels then that way the majority of the text will be the same apart from the actual score, and lives. The next thing now is to cross my fingers and to finish commenting my code so makes it a little easier for people to read it.
Saturday, 30 January 2010
GPS Tracking Complete
So we have finally finished our GPS map and with Kathleen artistic skills we have craftily generated an image of a duck out of the information we collated through our journey.
This is an image of are we was going to cover before plotting anything:

This is the map after collecting the GPS data:
And this is our finale GPS drawing, Thanks to Kathleen:
Arr the Game
Well got an email from Chris today and in his email he states he wants the game to run on mac (which it does from a website), but he also states he wants to view it now that's the problem I have done this in Flash CS4 and at Uni its Flash CS3 so easy fix me thinks save it as CS3 file and jobs a good one but oh no, I get to Uni and nothing loads up comes up with error corrupted files, try saving again but same again nothing seems to work so I got on to my trusty online friend (google) and typed in the problems and guess what threes a problem in that I'm using Windows 7 and apparently windows 7 doesn't like flash Cs4, so with this in mind my next step was to download VM ware and install vista and then save the game that way and... I will tell you tomorrow when I test it.
It works....
It works well in a way the file now loads after saving it in vista but then comes some errors which I have tracked down to the levelUpButton but as its late in the day to be modifying code now for the game all I can do is hope that Chris is understanding and sees it does open up now in Cs3 so he can view the source code but the game wont really play the way it was intended i.e. hiding the levelUpButton but nothing I can really do now but to keep fingers crossed. Also I have got to admit how crap it is that Flash CS4 conflicts with Windows 7, also one more thing I been reading some more and I think its down to CS3 exporting the SWF file in flash 9 player when the code was written as a Flash 10 player.
Thursday, 28 January 2010
GPS Tracking
GPS tracking, by many people can be considered as merely tracking were some one has been, but for a few members of society GPS tracking can be a form of art when you map it all out and connect the dots (links), so with this in mind me and Kathleen decided to go for a drive around the Plymouth area tracking our movements and the rules that we decided to come up with was that for every traffic light that we came to (main lights not pedestrian ones) we would make a decision to either turn left or right but not straight on by picking out paper pieces out of a tub that had left or right on them (Kathleen idea) this made sure that every turn was random. This gave us a huge area to travel so we decided to limit the experiment to a max of 30 minutes.
We have nearly completed the drawing so keep watching this space.
We have nearly completed the drawing so keep watching this space.
Tuesday, 26 January 2010
Hertzian Space
Was watching TV yesterday and I noticed how the little things can interfere with radio waves, The thing that I am talking about is the Airfreshner in my bedroom, how it interferes with the TV signal every time it sprays. this got me thinking more again on the same idea of radio waves that are transmitted around the Stonehouse and how they might be distorted by the traffic and even the people walking around the area.
Sunday, 24 January 2010
Completed Game
So the Game is complete and I am proud of it, I actually got to finished the game I started in Java over 2 years ago so I am very pleased that it all works fully, I have taken some screen shots of the game in play and I even added in the external element for the game so depending what time of day it is the background will change again I feel this adds to the game.
So before I go marching on with the pictures I better put in why I chosen to do this game, the 1st reason is simple its an all time classic shoot em up, the 2nd reason is because I did start a game like this in Java for my HND but never got around to completing it fully and the final reason is I wanted a challenge with this game as I can say that I created a game from scratch and coded it with no help (OK some help from my friend Coffee) but that's really the only main reasons why I chose to do this game.
So like I said from the begging I started early to get it out of the way early and a pat on the back for me actually sticking to it and getting it complete.
So now that's all done here are some finish screen shots and then just me to put it up on my Web site: so you can play it here: http://www.retrostudent.co.uk/game.html
well here are the screen shots:





Wednesday, 20 January 2010
Some Errors on the Way
Well as you can probably tell I enjoyed doing this game, but I can say it wasn't without it's errors well OK at one point maybe 34 errors but didn't get a screen shot of that one as I just went straight back into the code to rectify the errors but here are some of the out takes of my Game.


 Error on about losing scope
Error on about losing scope

 Code fix:
Code fix:

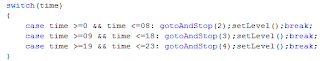
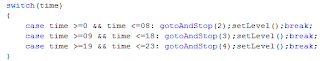
Error due to switch statement.

Switch Statement Code

Switch Statment replacement Code
 Error on about losing scope
Error on about losing scope
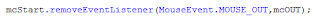
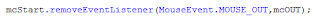
Original Code:
 Code fix:
Code fix:
Thursday, 14 January 2010
Sheild Hit
So after getting the Tank and the Aliens tested for hits the next step was the Shields, I decided that I was going to create a function for this as I will be doing the same code over again for many different items such as the Tank Bombs and the Aliens bombs. The coding for this was straight forward, I did add a little extra to it so that every time the Shields were hit they would fade a little bit this was done with the Alpha setting and deducting 0.10 every hit.
Well here is my code:

Well here is my code:

Wednesday, 13 January 2010
Hit test
Well the Hit test didnt really go down too well at first but after some trial and error I have managed now to get rid of all the aliens with the Tank Bombs hitting them but then encountered some errors this was down to that the timer was still running for something that wasnt on screen so I sorted that out so now the code in the Game is nice and long so now to compress it a bit and then continue with the rest i.e. maybe add some levels and even some lives for the Tank, I want this game to look as good as the original if not a little more updated :-).

p.s. I have used the HitTestObject method as this will detect and posistion with element not just a given posistion.
here is some more code for the HitTest:
This code detects if the aliens hit the Tank and if so goto frame six which is my End Screen.

Back to Class
Hello all, not been on here for a while with it been Christmas. So how did the first day go, to be honest not to bad got our new assignment brief today. In the brief Gianni wants us to do some work on Hertzian Space - this in lame man terms means that the we have to do some research of radio frequency how they act, how long frequency last for and what can happen to frequencies with human interaction. All this has to bind with what we are doing for Stonehouse, so i have been thinking of still sticking with the idea of traffic noise but I also thought about maybe getting data from radio signals that bounce around the given area and maybe even detect what radio stations are been played by cars. The Idea i think is good but I am not sure if it would be possible with limited technology and knowledge but then again when there's a will there's a way...
So after having a chat in class we all went down to Stonehouse to take some blue tooth readings. The device we used for the readings was our own telephones and as I didn't have mine at the time we used Kathleen's to take some notes down of how many devices we could find with our phones. To be honest we didn't really find that many, as I think the signal for blue tooth is too limiting and therefore we were mainly picking up the other groups Blue tooth signals.
We have compiled a map of what we found in Union street and we will be doing a test again with WI-FI other the following week in our own time.
Well here is the map/Image of how many devices we found:

Friday, 8 January 2010
Bombs moving
So finally got the bombs firing up screen, couldn't understand at first why the bombs were following the tank but then it hit me I needed to update the position of the bomb every frame so therefore I placed my code in the function every frame this was also where my code for the user inputs is. I then decided that due to the amount of code that was going into this function I would be best to place the code into its own function which is called SpaceKeyPressed this takes in a movie clip and then works on the movei clip updating the code every second again this ties in with the user pressing the Spacebay hece the function name SpaceKeyPressed.
I have another snippet of my code to try and make this a bit more understanable:

Monday, 4 January 2010
Tank Bombs
So now I have got the Aliens all moving across the screen at the same time, the next step is for me to actually get the Tank bomb moving up screen and not just follow the tank.
So some more coffee for me.
So some more coffee for me.
Aliens Moving YAY
So in my last post I had one alien moving at once but couldn't figure out how to get them all moving together, but I have now and with a little help from some old Games book "Black art of Game Programming" I found that I needed a tracker (O.k something for each alien to track on screen) this would let each alien basically follow it backwards and forward.
This is a snippit of my code:


This is a snippit of my code:
This is the set up for the Tracker:
This i s the tracker array for which the aliens will follow left and rgith:
Sunday, 3 January 2010
Game Coding
So after getting all the elements going to the correct scenes and actually acting how I want them to act the next step is to continue with the original plan of getting the Aliens moving across the screen and the Tank moving when the user clicks the arrow keys.
Well got that all working now which wasn't to hard modifying my original code to move one single Alien across screen but trying to move rows of them is a bit more trickier so I'm going to go and have a go at trying to get them moving all together.
Well got that all working now which wasn't to hard modifying my original code to move one single Alien across screen but trying to move rows of them is a bit more trickier so I'm going to go and have a go at trying to get them moving all together.
Saturday, 2 January 2010
Game Continued
Hi told you I wouldn't be back until after Crimbo,
So after drawing all the elements and creating all the scenes for them I then decided that before marching ahead with the game and the coding I would test each element in a simple game, i.e. creating a simple click action so that when I clicked the individual elements they would run their animation once.
So what did I do next well I created the little game layout, well OK just an empty screen with the elements on I then added a Mouse click event handler and clicked on the first element and guess what happen... well it did its little explosion and then did another and kept looping each time so what was going on?
I looked at each of the scenes and noticed that I didn't put stop(); in any of the scenes so after finding out that I needed to put stop on each scene so the animation wouldn't loop continually I then realised that I didn't need stop on all the elements as I wanted them some elemets to have the effect of them been broken down into smaller pieces. so with these elements I placed stop(); in the first scene and deleted the rest of the stop() out of all the other scenes and this gave me my desired look that I wanted.
So after drawing all the elements and creating all the scenes for them I then decided that before marching ahead with the game and the coding I would test each element in a simple game, i.e. creating a simple click action so that when I clicked the individual elements they would run their animation once.
So what did I do next well I created the little game layout, well OK just an empty screen with the elements on I then added a Mouse click event handler and clicked on the first element and guess what happen... well it did its little explosion and then did another and kept looping each time so what was going on?
I looked at each of the scenes and noticed that I didn't put stop(); in any of the scenes so after finding out that I needed to put stop on each scene so the animation wouldn't loop continually I then realised that I didn't need stop on all the elements as I wanted them some elemets to have the effect of them been broken down into smaller pieces. so with these elements I placed stop(); in the first scene and deleted the rest of the stop() out of all the other scenes and this gave me my desired look that I wanted.
Subscribe to:
Posts (Atom)


